【云图】如何制作官网上的实体店分布图?
本文共 7173 字,大约阅读时间需要 23 分钟。
原文:
摘要:很多商家都有自己的实体店,包括KFC啊,麦当劳啊,姐最爱的眉州小吃啊。那么,商家就会有这样一个需求:把实体店地址标注在地图上,并引导客户驾车或者坐公交去到指定地地址。可是商家一般都不会地图开发,这可怎么办呢?不用担心,我把代码都给大家写好了,鼠标点一点,实体店地图立马呈现!本文以姐最爱的AMF海水农场实体店为例,告诉大家如何在自己的网站上嵌入一个【全国实体店查询地图】。
AMF官网:
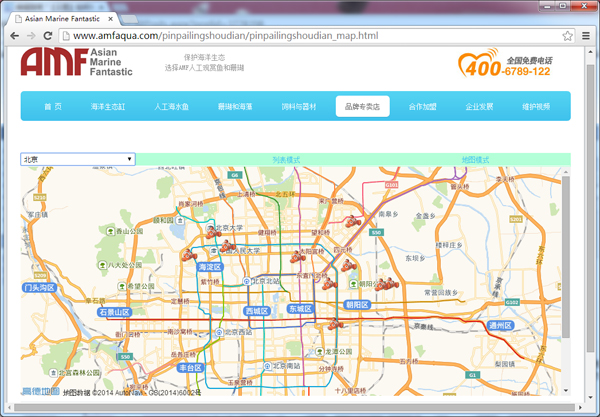
效果图:

--------------------------------------------------------------
一、数据准备
从官网获取地址数据:
粘贴到excel里,并保存为csv文件。
name,address,tel,pic河南鹤壁旗舰店,河南省鹤壁市淇滨区鹤煤大道西段建业森林半岛,18810067778,苏州邻瑞店,江苏省苏州市工业园区邻瑞广场三层,18505121300,http://www.amfaqua.com/uploads/allimg/131230/1-131230152K1504.jpg临汾鼓楼店,山西省临汾市尧都区鼓楼广场步行街,15388570002,http://www.amfaqua.com/uploads/allimg/130904/1-130Z4002334543.jpg北京三里屯店,北京朝阳区三里屯SOHO三号楼3115,13146542304,http://www.amfaqua.com/uploads/allimg/130916/1-1309161J929643.jpg北京朝园店,北京朝阳公园西2门朝园市场1165号,010-57900212,http://www.amfaqua.com/uploads/allimg/130826/1-130R6144K0c8.jpg北京和平里店,北京东城区和平里中街六区6号楼底商-3,010-84211868,http://www.amfaqua.com/uploads/allimg/130626/1-1306261A359553.jpg北京方恒店,北京市朝阳区望京方恒购物中心一层入口,010-57116389,http://www.amfaqua.com/uploads/allimg/131008/1-13100QI236409.jpg北京富力城店,北京朝阳区东三环富力广场购物中心地下一层,13601233181,http://www.amfaqua.com/uploads/allimg/140217/1-14021F93U0254.jpg北京蓝港店,北京市朝阳区蓝色港湾国际商区L-K161(M层),13264336352|18600937784,http://www.amfaqua.com/uploads/allimg/130826/1-130R6134555105.jpg北京居然店,北京市海淀区西四环世纪金源北楼居然之家一层,13910152440,http://www.amfaqua.com/uploads/allimg/130829/1-130R9162P02T.jpg北京蓝景店,北京市海淀区北三环蓝景丽家一层入口,13910152440,http://www.amfaqua.com/uploads/allimg/130829/1-130R9162U4395.jpg北京欧美汇店,北京海淀区中关村欧美汇购物中心一层,010-56420518,http://www.amfaqua.com/uploads/130410/1-1304101RTa34.jpg天津绿游店,天津市滨海新区泰达绿游天地购物中心215号,13752669203,http://www.amfaqua.com/uploads/allimg/130626/1-1306261F2424P.jpg北京朝阳大悦城店,北京朝阳区青年路大悦城购物中心三层必胜客对面,010-57187606,http://www.amfaqua.com/uploads/allimg/140217/1-14021GA534M0.jpg南通中南城店,江苏省南通市崇川区中南城购物中心4层,13255247999,http://www.amfaqua.com/uploads/allimg/130626/1-1306261H215P1.jpg
打开云图,
新建地图,导入数据,点击预览。


这时云图已经生成了,查看效果:
如图:

二、地图展示
获取一个开发者key:
在你的地图代码中引用高德JS:
给出一个地图容器:
加载您的地图:
var mapObj;var pBeijing = new AMap.LngLat(116.38298,39.955543);//初始化地图对象,加载地图function mapInit(){ mapObj = new AMap.Map("map",{ resizeEnable: true, center: pBeijing, //地图中心点 level:12 //地图显示的比例尺级别 }); myCloudList("北京");}
加载列表:
//云图加载列表function myCloudList(id){ //列表 mapObj.plugin(["AMap.CloudDataSearch"], function() { //绘制多边形 var arr = new Array(); arr.push(new AMap.LngLat(75.585938,52.696361)); arr.push(new AMap.LngLat(134.472656,53.956086)); arr.push(new AMap.LngLat(129.726563,16.467695)); arr.push(new AMap.LngLat(81.914063,20.13847)); arr.push(new AMap.LngLat(75.585938,52.696361)); var searchOptions = { keywords: id, pageSize:100 }; cloudSearch = new AMap.CloudDataSearch('53956704e4b04192f1f4e43d', searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchInPolygon(arr); //多边形检索 });}var markers = new Array(); var windowsArr = new Array();//添加marker和infowindow function addmarker(i, d){ var lngX = d._location.getLng(); var latY = d._location.getLat(); var IconOptions = { image : "fish.png", size : new AMap.Size(32,32), imageSize : new AMap.Size(32,32), imageOffset : new AMap.Pixel(-16,0) }; var myIcon = new AMap.Icon(IconOptions); var markerOption = { map:mapObj, icon: myIcon, offset: new AMap.Pixel(-16,-32), position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); markers.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content: "" + d._name + "
" + "地址:" + d._address + "
" + "", size:new AMap.Size(280, 0), autoMove:true, offset:new AMap.Pixel(0,-30), closeWhenClickMap: true }); windowsArr.push(infoWindow); var aa = function(){infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); }//回调函数-成功function cloudSearch_CallBack(data) { clearMap(); var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += " "; resultStr += " " + (i+1) + "、" + resultArr[i]._name + "
"; resultStr += " 地址:" + resultArr[i]._address + "
"; resultStr += " "; resultStr += " 地图:到这里去
"; resultStr += " "; addmarker(i, resultArr[i]); //添加大标注 } if (document.getElementById('map').style.display !== 'none') { mapObj.setFitView(); } document.getElementById("list").innerHTML = resultStr;}//回调函数-失败function errorInfo(data) { resultStr = data.info; document.getElementById("list").innerHTML = resultStr;}//清空地图function clearMap(){ mapObj.clearMap(); document.getElementById("list").innerHTML = '正在读取数据……';}
三、城市切换

代码:
//索引云图function getType(iPrivance){ if(iPrivance=="全国"){ if (document.getElementById('map').style.display !== 'none') { mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208)); } myCloudList(''); var op={ query:{keywords:""} }; cloudDataLayer.setOptions(op); }else{ myCloudList(iPrivance); var op={ query:{keywords:iPrivance} }; cloudDataLayer.setOptions(op); placeSearch(iPrivance); }}//城市查询function placeSearch(id) { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize:1, pageIndex:1, city:"" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果 MSearch.search(id); //关键字查询 });}//城市查询后定位function keywordSearch_CallBack(data) { var iPoint = data.poiList.pois[0].location; mapObj.setZoomAndCenter(10,iPoint);}
四、驾车查询
驾车公交等路线规划,我们放到高德mobile地图来做。
只需要一句话,即可连接到高德mobile地图,来看一个例子:
http://mo.amap.com/?q=31.234527,121.287689&name=海水农场和平里店
来看看类参考:

所以,我们只需要设置一下中心点的经纬度,还有一个显示的名称即可。
经纬度的获取在云图检索的回调函数里获得。
resultArr[i]._location.getLat() resultArr[i]._location.getLng()
五、效果图与源代码

全部源代码:
demo地址:
转载地址:http://yohlx.baihongyu.com/
你可能感兴趣的文章
php 学习路线 赵兴壮2014年4月28 日 加油
查看>>
高精确度且线程分离的定时器——多媒体定时器
查看>>
Linux命令工具基础04 磁盘管理
查看>>
设计模式---建造者模式Builder(创建型)
查看>>
SVG
查看>>
maven web配置发布路径 cargo自动部署项目到tomcat
查看>>
linxu select 返回值
查看>>
代码中特殊的注释技术——TODO、FIXME和XXX的用处
查看>>
Android开发(20)--RadioGroup的使用
查看>>
iphone开发之获取网卡的MAC地址和IP地址
查看>>
【网站国际化必备】Asp.Net MVC 集成Paypal(贝宝)快速结账 支付接口 ,附源码demo...
查看>>
java中不常见的keyword:strictfp,transient
查看>>
INDEX--创建索引和删除索引时的SCH_M锁
查看>>
linux C(hello world)
查看>>
微信平台BAE
查看>>
Java程序编译和运行的过程
查看>>
数学图形之牟合方盖
查看>>
Objective-C-类(static)方法、实例方法、overwrite(覆写)、属性(property)复习...
查看>>
PHP多次调用Mysql存储过程报错解决办法
查看>>
mysql的二级索引
查看>>
